Вы здесь
Block Class
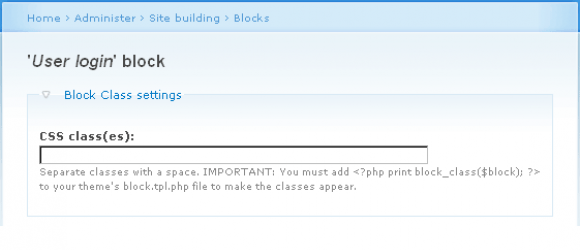
Модуль Block Class позволяет добавлять классы любому блоку на странице настройки блока. Добавив небольшой PHP-сниппет в файл block.tpl.php темы, классы могут быть добавлены верхнему уровню элемента блока &;lt;div class="block ...">.
Установка модуля
- Включите модуль
- Добавьте в файл block.tpl.php сниппет
<?php print block_class($block); ?>(смотрите инструкцию ниже) - Для добавления класса блоку перейдите на страницу блоков
Как добавить сниппет
Первая строка файла block.tpl.php в теме Garland:
<div id="block-<?php print $block->module .'-'. $block->delta; ?>" class="clear-block block block-<?php print $block->module ?>">После добавления сниппета она должна выглядеть следующим образом:
<div id="block-<?php print $block->module .'-'. $block->delta; ?>" class="clear-block block block-<?php print $block->module ?> <?php print block_class($block); ?>">Отметьте: не забудьте отделить сниппет от существующей разметки пробелом. Если вы не сделаете этого, то ваши CSS-классы могут склеиться, например они будут выглядеть как block-modulecustomclass вместо block-module customclass.
Проверка существования функции block_class() до её вызова
Если существует возможность выключения модуля Block Class, то вам нужно рассмотреть возможность размещения сниппета внутри условного оператора, который проверяет существование функции до её вызова - <?php if (function_exists(block_class)) print block_class($block); ?>. Это предотвратит появление сообщения об ошибке «Вызов неопределённой функции».
Зачем использовать функцию function_exists() вместо удобной функции Друпала module_exists()? Она быстрее!
- 2100 просмотров
| 2013.03.06 | Code karate. Модуль Block Class |