Вы здесь
Jquery Colorpicker
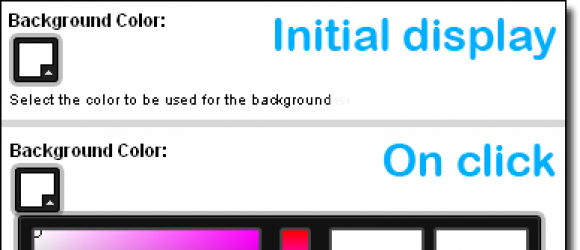
Добавление в формы элемента, который позволяет работать с выбором цвета.
Модуль Jquery Colorpicker создаёт новый тип элемента Form API: colorpicker, который делает возможным интеграцию формы с плагином jQuery Colorpicker. После включения этого модуля и скачивания необходимых файлов, новый элемент может быть создан следующим образом:
<?php
$form['element'] = array(
'#type' => 'colorpicker',
'#title' => t('Color'),
'#default_value' => 'FFFFFF',
);
?>Этот автоматически разместить colorpicker в форме, позволяя пользователям выбирать цвет с использованием jQuery Colorpicker.
Установка
- Распакуйте модуль в папку модулей
- Скачайте со страницы www.eyecon.ro/colorpicker/ файл colorpicker.zip
- Распакуйте следующие 3 файла из пакета в папку jquery_colorpicker/colorpicker
- css
- js
- images
Если вы всё распаковали правильно, то на сервере должен существовать такой путь: sites/[site]/modules/jquery_colorpicker/colorpicker/js/colorpicker.js
Модуль может работать и с отключенным в браузере пользователя ЯваСкриптом. В этом случае форма выбора цвета будет недоступна, но цвет можно будет ввести в шестнадцатеричном формате (6 знаков определяющих цвет).
Зависит от:
Группа проекта:
- 1524 просмотра