Вы здесь
Table of Contents
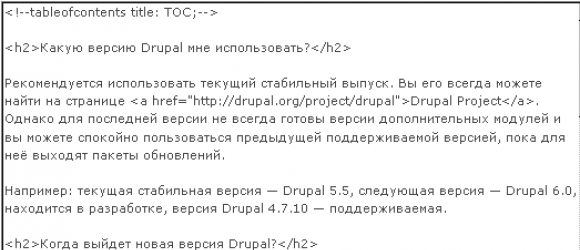
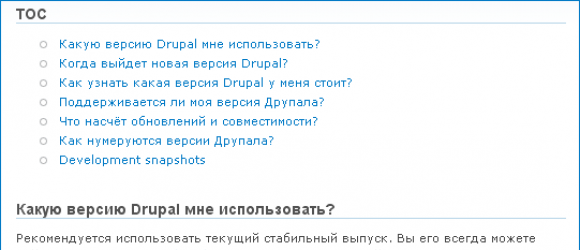
Модуль Table of Contents представляет из себя фильтр для форматов ввода, который позволяет создавать оглавление документа из HTML-элементов <h1>...<h6>. После включения модуля перейдите к правке формата ввода и включите для него фильтр этого модуля. Отметьте: для правильной работы новых фильтров, вам возможно придётся поменять общий порядок применения фильтров.
После настройки форматов ввода, для того чтобы создать оглавление документа используйте тег <!--tableofcontents-->. Этот тег будет заменён оглавлением документа. Отметьте: даже если вы в дальнейшем отключите этот модуль, то лишь исчезнет оглавление, сам тег показываться на страницах всё равно не будет.
С этим тегом можно использовать несколько параметров в следующем виде:
<!--tableofcontents option1: value1; option2: value2;...-->Доступны следующие параметры:
- title: переопределяет название блока оглавления (по умолчанию используется Table of Contents). Отметьте: для того, чтобы названия оглавления по умолчанию было доступно для перевода, оно используется в модуле с функцией
t(), поэтому если вы хотите переопределить это название, вам не нужно использовать этот параметр в теге каждый раз, достаточно перевести эту строку модулем Locale - list: использование нумерованного ol или маркированного ul списка
- minlevel: минимальный уровень заголовка. По умолчанию используется HTML-элемент
<h2> - maxlevel: максимальная глубина заголовка. По умолчанию используется HTML-элемент
<h3>
- 4698 просмотров






Комментарии
Глючит. Обошелся скриптом попроще, работающему по тому же принципу (код примерный, модифицируется очень просто).
<script type="text/javascript">i = 0;
toc = '';
jQuery("h2").each( function(i) {
toc = toc + "<a href='#link_" + i + "'>" + jQuery(this).text() + "</a><br />";
jQuery(this).replaceWith("<a name='link_" + i + "'></a><h2>" + jQuery(this).text() + "<a href='javascript:scroll(0,0)'>↑</a></h2>");
i++;
});
jQuery("#country-quick-links").html(toc);
</script>
Статья очень помогла спасибо
помогите отступ убрать от верха старницы до слова оглавление
Изменился этот модуль сейчас, русские буквы понимать научился, на страницы типов документов параметры добавлены. Отступ - Firebug (отступ наверное в css-файле модуля описан).