Вы здесь
DrupalCampLA 2009
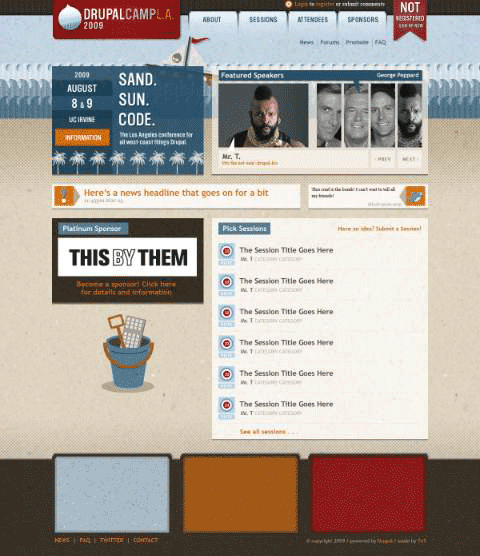
Сообщество Друпала часто проводит встречи, однако до сих пор нет опубликованной формулы по использованию Друпала для таких встреч. Компания This By Them (T×T) работала с организаторами DrupalCon Los Angeles 2009 над разработкой сайта для этой конференции и мы хотим поделиться с сообществом веб-формулой успешного проведения конференции.
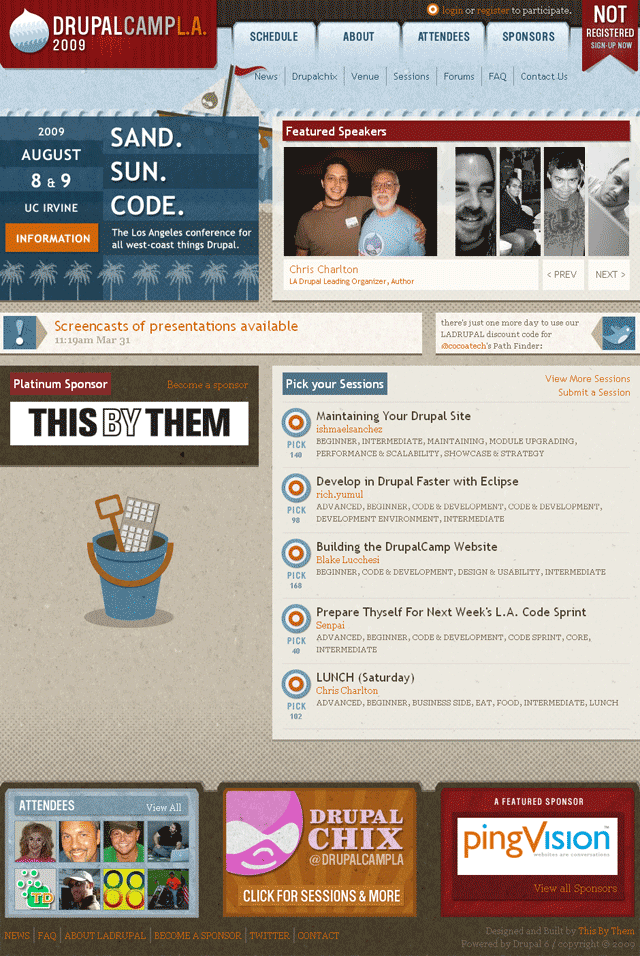
Сайт DrupalCampLA.com был разработан на Друпале 6 с использованием стандартных и дополнительных модулей, которые занимались управлением зарегистрированных мероприятий, работой со спонсорами, докладчиками, показывали биографии пользователей и выполняли другие задачи. Сайт показывает список зарегистрированных событий, в который участники конференции заносят свои доклады, а посетители добавляют те темы, о которых они хотели бы послушать (в стиле BarCamp). Расписание планируемых на день мероприятий сделано достаточно гибким для того, чтобы организаторы мероприятия могли легко управлять основным расписанием встречи.

- Сайт: http://2009.DrupalCampLA.com
- Время разработки: 2,5 недели
- Разработчик: This By Them
- Организаторы встречи: Chris Charlton, Christefano, Mike Stewart, Nicole Bluto, Rain Breaw
Введение
This By Them (T×T) — это небольшая Друпал-студия расположенная в Orange County, немного южнее Лос-Анджелеса. Команда T×T принимает активное участие в жизни сообщества и отвечает за несколько дополнительных модулей, в числе которых Services, Search Ranking, Fuzzy Search и Ubercart Coupon. Желая помочь в проведении третьей ежегодной встречи друпаллеров в Лос-Анджелесе и проведении DrupalCampLA, T×T отправила письмо организаторам конференции и предложила разработать сайт конференции. Майк Стюарт, один из организаторов, скептически отнёсшийся к такому потрясающему предложению, ответил на это письмо списком желаемых возможностей, включая многие проблемы с составлением расписания, которые стояли перед организаторами и участниками этого события. Команда T×T вызов приняла! Майк, Блэйк и Джон Ромин встретились на следующей неделе, на встрече OC/PHP (организаторы встречи Orange County Drupal) и обсудили некоторые подробности предстоящей работы.
Мотивация и цели встречи
- Посещение встречи должно быть свободным и бесплатным для всех желающих
- Встреча должна способствовать поддержке и обучению людей не являющихся участниками сообщества
- Самоорганизация
- Прозрачный и открытый процесс составления расписания
- Расписание должно составляться самими участниками
- Пообщаться и посмеяться
- Предоставить возможности важных докладов и налаживания контактов
- Обеспечить спонсирование мероприятия и информирование посетителей о тех компаниях, которые дают возможность провести мероприятие и делают доступ к обучающим материалам бесплатным
- Содействовать Drupalchix участию в мероприятии
Требования к сайту
- Содействовать самоорганизации участников встречи, их лёгкому взаимодействию и помощи в проведении встречи
- Помочь в распространении лучших подходов к созданию сайта, путём использования модулей удовлетворяющих различным требованиям и использующих технику, которая легко может быть расширена
- Изучить сайты подобных встреч и при создании сайта устранить существующие на них недостатки (в основном связанные со сложностью составления расписанием мероприятия (как главного, так и персональных)
- Распространять код под лицензией GPL и сделать его доступным всем желающим
- Обратить отдельное внимание на спонсоров и тех людей, которые помогали провести встречу
Исходные цели включали: возможность определить докладчика, организаторов и спонсоров. Плюс возможности по подробному планированию.
Важность улучшения планирования происходящих на мероприятии событий стала ясна после DrupalCampLA 2008, на котором было зарегистрировано свыше 450 посетителей. Встреча 2008 года была успешной, но планирование событий выполнялось вручную, было утомительным и требовало больших усилий. Целью 2009 года было попытаться вернуть схему использовавшуюся в 2007 году, когда расписание событий было размещено на стене холла и люди поднимали руки, чтобы сказать о том, какой доклад им интересен и они хотят его посетить. В конце, мы определяли интересную информацию, заносили её в расписание и таким вот образом позволяли участникам управлять встречей. Ниже находится список поставленных целей:
- Помочь пользователям открыто управлять расписанием
- Помочь организаторам понять посещаемость доклада и определить подходящее место его проведения
- Сделать основное расписание с возможностью отслеживания определённых событий
- Сделать персональное расписание пользователя, которое будет доступно в его аккаунте или через персональную ленту iCalendar. Действительно, какой толк ходить кругами вокруг вай-фая, если информацию невозможно синхронизировать через ленту iCal и технология не используется
- Позволить организаторам легко вносить изменения в расписание в процессе события и информировать об этих изменениях участников встречи
- Эти возможности также подразумевают определённую самоорганизацию, которая позволяет сделать встречу поле управляемой и полезной для её участников
Разработка
В процессе разработки любого сайта, мы в основном пытаемся придерживаться следующих действий, так как это позволяет нам общаться и визуально рассматривать возможности сайта до того, как работа будет завершена полностью. Это особенно важно в том случае, когда временные рамки или финансовая смета являются главными факторами... а когда они ими не являются?
Планирование
Планирование включает сбор требований к сайту, которые определяются целями сайта, его аудиторией, управляющими и так далее. Кроме того, мы считаем, что также удобными являются некоторые исследования тех способов, которые могут решить поставленные задачи. Эти исследования включают базовую настройку сайта на Друпале с несколькими модулями и сопоставление подходов.
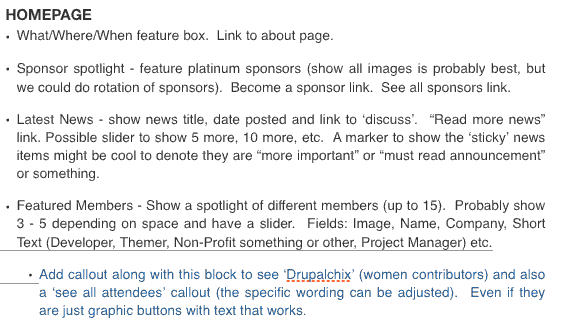
После основного обсуждения, мы записываем все принятые идеи. Этот список содержит описание всех страниц сайта, их основных возможностей и тех действий, которые необходимо выполнить для их реализации. Этот документ обычно проходит несколько рассмотрений и изменений, так как каждый подразумевает что-то своё, что не может быть выявлено сразу. Ниже находится пример этого документа, который мы написали для этого проекта.

Вы можете заметить, что некоторые из этих пунктов не были реализованы. Они были удалены в процессе разработки для упрощения интерфейса. Вы можете скачать полную версию этого документа.
Создание макета
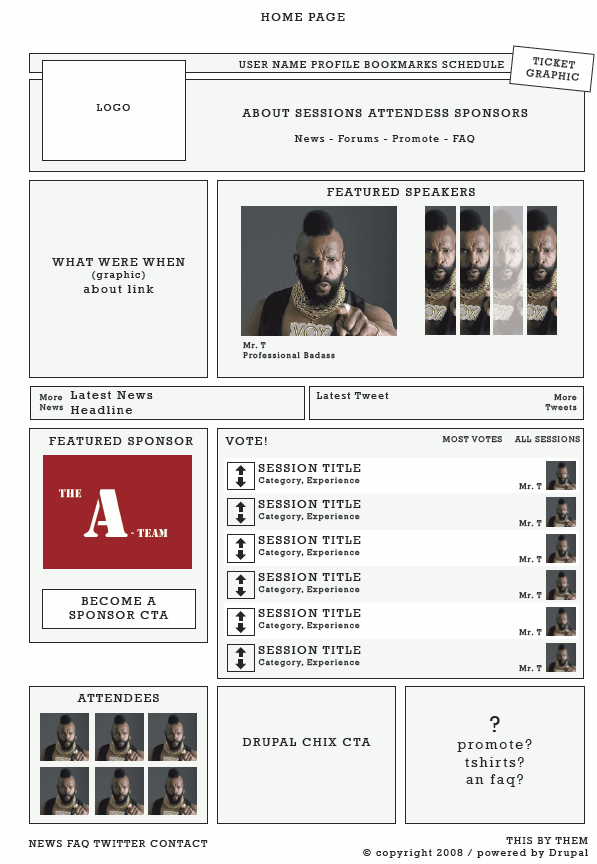
Целью создания макета является получение карты сайта, на которой каждая страница имеет свои блоки и смысловые подписи той информации, которая будет в них находиться или описание действий, которые можно в них сделать. Вы можете скачать этот макет.

Разработка структуры
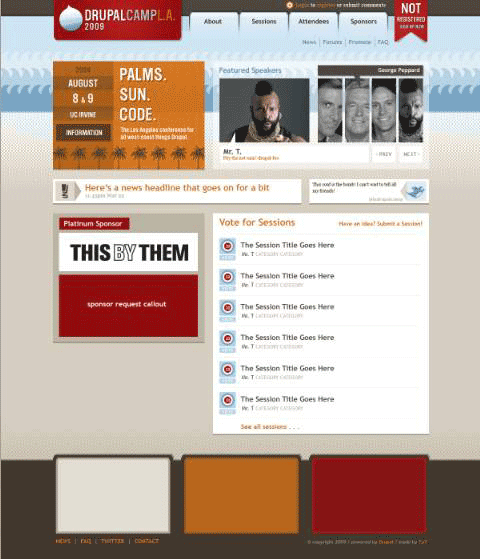
Основываясь на макете, структура обычно создаётся для первой страницы и нескольких внутренних страниц. Для этого проекта мы сделали первую страницу и одну внутреннюю страницу. Это было сделано главным образом из-за размера сайта (относительно маленький) и ограничения по времени создания (около двух с половиной недель).


Создание сайта и характеристики
Фаза создания сайта обычно завершается вместе с фазой разработки структуры. Однако, это обычно возможно только в том случае, если у вас есть макеты, которые определяют направление работы и характеристики каждой страницы.
Оформление
После завершения создания сайта и его структуры, вы можете начать работу над оформлением сайта. На большинстве сайтов вы можете продолжать его строительство вместе с оформлением, но мы всё же рекомендуем разместить на своих местах как минимум все блоки. Мы считаем, что это действительно помогает ускорить разработку сайта, так как в этом случае ваше внимание будет сосредоточено только на оформлении и работе с CSS.
Решение
Сайт строился на последней доступной версии Друпала 6 и на нём используется много дополнительных модулей, включая CCK для создания документов, ImageField и ImageCache для управления изображениями, Views для вывода содержания (полный список дополнительных модулей можно найти в этом документе ниже).
Участники и регистрация
- Регистрация на сайте открыта для всех желающих, но требует почтового подтверждения
- Информация о пользователях управляется модулем Profile
- Модуль User позволил настроить информацию, которая отправляется пользователям при регистрации на сайте
- Модуль SMTP используется для отправки писем и интеграции с сервером Google Apps
Доклады
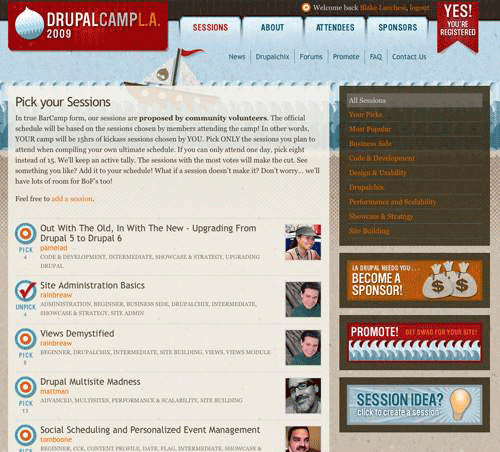
Заявки на доклады сделаны модулем CCK, что дало возможность использовать в них следующие дополнительные поля: день, время, комната. В дополнение этому типу документов мы сделали словарь «Категории», что позволило классифицировать доклады по следующим темам: бизнес, код и разработка, дизайн и эргономика, drupalchix, быстродействие и расширяемость, мастер-класс и стратегия действий, создание сайта. Использование таксономии для классификации докладов было удобно тем, что это позволило нам получить выгоду от интеграции документов с модулем Views. Используя категории, мы позволили посетителям фильтровать доклады на основе их интересов.

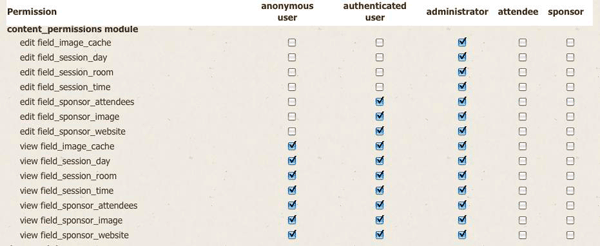
Вы можете спросить, как мы смогли использовать дни/время/комнаты в качестве CCK-полей, если позволили всем желающим создавать доклады? Ответом на этот вопрос является настройка прав доступа к полям. Это позволило нам дать всем участникам возможность добавлять и редактировать свои доклады, в то время как только организаторы имели доступ к установке детальной информации о докладе.

Чтобы дать возможность пользователям формировать список интересующих их докладов, мы использовали модуль Flag. Мы создали новый тип флажков, который позволял отмечать документы и только зарегистрированные участники могли отмечать доклады и добавлять их в свои закладки. Используя этот модуль вместе с модулем Views, мы смогли легко сформировать список докладов, которые набрали наибольшее количество желающих их посетить, что позволило нам формировать расписание на основе предпочтений большинства участников. Для пользователей выгода в формировании списка докладов которые они хотят посетить в том, что когда меняется время/место доклада, это отражается в их профилях.
Спонсоры
Для спонсоров встречи мы сделали свой тип документов с использованием CCK. В этот тип документов были добавлены следующие поля: логотип (тип поля — изображение) сайт (тип поля — ссылка) и участники (тип поля — ссылка на пользователя). В дополнение к типу документов, мы использовали модуль Taxonomy и разделили спонсоров на категории. Затем мы использовали стиль вида «Без форматирования» и выбрали для него группировку по термину. Это позволило вывести небольшой заголовок перед каждой группой спонсоров. Другая выгода в таком подходе заключалась в том, что мы получили возможность легко выбрать логотипы только платиновых и золотых спонсоров, чтобы показать их в нижней колонке на всех страницах сайта, а на первой странице сайта только логотипы платиновых спонсоров.
При создании документа, организатором назначался владелец этого документа из списка спонсоров. Это позволяло спонсорам легко изменять описание и логотип своей компании в любое время. Кроме того, в процессе создания сайта мы подумали, что было бы классно показать какие из участников встречи представляют того или иного спонсора, и добавили поле ссылающееся на пользователя. Вы наверное обратили внимание на то, что мы проверяем загрузил ли пользователь свою фотографию и затем обрабатываем её с помощью ImageCache.
/**
* Theme function for 'default' userreference field formatter.
*/
function txt_drupalcamp_userreference_formatter_default($element) {
$output = '';
$default = variable_get('user_picture_default', '');
if (isset($element['#item']['uid']) && $account = user_load(array('uid' => $element['#item']['uid']))) {
$filepath = $account->picture ? $account->picture : $default;
$output = l(theme('imagecache', 'mini', $filepath, $account->profile_fullname, $account->profile_fullname), 'user/'. $account->uid, array('html' => TRUE));
$output .= '<span class="username">'. theme('username', $account) .'</span>';
}
return $output;
}Первая страница
Первая страница сайта была создана с помощью модуля Panels. Мы часто используем этот модуль, так как он даёт нам возможность легко размещать связанную друг с другом информацию в разных местах страницы.
Инфраструктура
- Код размещается на сервисе GitHub, т.к. именно этот сервис предпочитает большинство разработчиков
- Для разворачивания кода на сервере разработки используется Capistano. Обычно эта технология используется разработчиками Ruby on Rails, но команда This By Them использует её и для разворачивания PHP-кода. Наш скрип выполняет следующие действия:
- Проверяет последнюю версию проекта на Git
- Обновляет общую папку до последних версий
- Создаёт символьную ссылку на папку загрузки файла
- Сбрасывает определённые права на файлы
- Перезапускает PHP (xcache не любит это при разворачивании проекта на другом физическом адресе и таким образом перезапуск помогает обновить информацию)
- Кроме этого, существует несколько вспомогательных команд, которые синхронизируют файлы между вашим локальным окружением и сервером разработки, подобно скрипту dbsync, для остановки и обновления локальной базы данных со свежей копией с сервера разработки)
- Сайт размещается на хостинге Slicehost. This by Them предпочитает этого хостера из-за небольшой платы, которую они берут за записи о виртуальных частных серверах (slices). Их панель управления позволяет нам получить и запустить новый сервер за несколько минут (мы уже упомянули об их разумных ценах?)
- Установлен Nginx/PHP. Мы предпочитаем установку на Nginx с PHP в качестве процесса FastCGI, вместо Apache с mod_php. См. документ Here you'll find some help on setting up php with nginx.
- AutoMySQLBackup script
- Скрипт Amazon s3sync, который мы запускаем после того, как закончится процесс создания резервной копии базы данных. Also helpful in setting it up was this blog entry.
Всем спасибо
Мы хотели бы также дать ссылки на сайты прошедших конференций, которые помогли нам в разработке нашего сайта:
- http://dc2009.drupalcon.org
- http://szeged2008.drupalcon.org
- http://paris2009.drupalcon.org
- http://drupalcampcolorado.org
- http://badcamp.net
Скачивание сборки
В итоге проведённой работы получился профиль установки DrupalCamp.
По различным причинам, мы решили не включать графические файлы нашей темы в сборку. В основном из-за того, что хотели сделать сайт встречи уникальным. Однако, все шаблоны и яваскрипты включены в темы. Мы рекомендуем использовать тему встречи в качестве основной и по необходимости добавлять в неё нужные вам стили.
| Вложение | Размер |
|---|---|
| 168.55 КБ | |
| 483.78 КБ |
- 2642 просмотра

