Вы здесь
Drupal Design System: дизайн новой темы управления сайтом

Создание новой темы управления является часть инициативы Admin UI & JavaScript Modernisation. Мы предлагаем обновить внешний вид темы управления сайтом с помощью новой системы дизайна интерфейса управления. Система дизайна состоит из визуальных и поведенческих компонентов, и шаблонов поведения, которые могут быть объединены в удобный для пользователя интерфейс.
Эта система дизайна управления является проектом со своим собственным набором данных (примерами, документаций, инструментами и ресурсами). Она будет применяться в нескольких проектах:
- Новой теме управления: обновлённом визуальном подходе в рамках технических ограничений существующей темы Seven
- Новом интерфейсе управляемом JavaScript: работе сделанной в рамках JavaScript Modernization Initiative
Проблема / Мотивация
Необходимость обновления дизайна управления сайтом очевидна. Интерфейс управления не менялся долгое время. Также мы видели только относительно небольшое расширение доступных пользователю шаблонов поведения интерфейса.
Мы работаем над созданием полностью нового динамического интерфейса управления, но так как создание полностью нового интерфейса занимает определённое время, мы занимаемся краткосрочными улучшениями текущего, изменяя стили Seven на основе новой системы дизайна.
Масштаб первой итерации будет ограничен только визуальными изменениями. Мы ограничим первую итерацию изменениями, которые можно сделать в короткое время. Позднее, мы повторим визуальную итерацию и добавим улучшения в функциональность. Наша цель — получить обновлённую систему дизайна в экспериментальной теме для Друпала 8.8.0 (что и было сделано — Claro — новая экспериментальная тема управления сайтом).
Дизайн
Система дизайна управления сайтом
Наша цель — создать систему дизайна, которая определяет полный набор принципов, шаблонов и инструментов для создания последовательного и удобного пользователю интерфейса управления Друпалом. Она будет определяться некоторыми стандартами (целями, принципами и визуальным языком дизайна) и библиотекой визуального интерфейса (компонентами, шаблонами и анимацией).
Новая тема управления
Первое применение системы дизайна — новая тема управления, максимально прагматичная в рамках ограничений существующей темы. Это значит, что некоторые улучшения, такие как поле загрузки файла, будут оставлены для следующих итераций. По этому вопросу, мы перечислили компоненты и примеры, которые должны быть рассмотрены сообществом.
Основные принципы
Принципы дизайна основаны на ценностях и принципах Друпала, а мы адаптируем оригинальное руководство по принципам визуальных стилей темы Seven:
- Мощь: уверенные, точный формы и сильный контраст, особенно для управляемых пользователем элементов
- Эмпатия, подстройка: выделение значимых деталей, использование иерархии для объяснения связи между элементами, использование предсказуемых шаблонов поведения, подстраивающиеся и реагирующие на ввод элементы
- Ясность, опрятность, краткость: определение чётких линий и форм, понятность форм, избегание текстур и орнаментов, каждый элемент служит ясной цели, обдуманное использование пространства, дышащее пространство с избеганием стерильности и пустоты
- Доступность, прозрачность: привлекательность для большинства пользователей, выбор чётких шрифтов, текст оптимальной читаемости, подчёркивание важных деталей, согласованная визуальная информация
- Дружественность, общительность, демократичность, уважение: выбор весёлых цветов, избегание высокого контраста в больших масштабах (слишком рельефное, агрессивное), предпочтение широко распространённым шаблонам дизайна, иконографики и возможностей, избегание визуальных ограничений (расширяемый и гибкий стиль)
Доступность
Важность соблюдения стандартов доступности разным категориям пользователей. Дизайн разработан с полученными отзывами и у нас есть несколько экспертов, оставлявших свои отзывы с начала проекта. Если вы заинтересованы дать нам свой отзыв о доступности, то свяжитесь с нами.
Основы
Типографика
Основной размер шрифта равен 16px. Для других размеров используется модульный масштаб, чтобы поддерживать ритм в тексте интерфейса, но он небольшой, чтобы получить достаточно вариантов для создания и управления иерархией.

Это руководство по стилю разработано для использования системных шрифтов, что имеет разные преимущества, в том числе хорошее быстродействие и лучшую поддержку для разных систем письма. Использование системных шрифтов также делает интерфейс более привычным для пользователя, так как его вид является привычным и похож на то, с чем пользователь обычно имеет дело.

Макет интерфейса с текстом, использующим систему письма Davanagari, отрендеренный с системными шрифтами macOS.

Макет интерфейса, отрендеренный с системными шрифтами в Linux (KDE, Oxygen) и Mac OS (San Francisco).
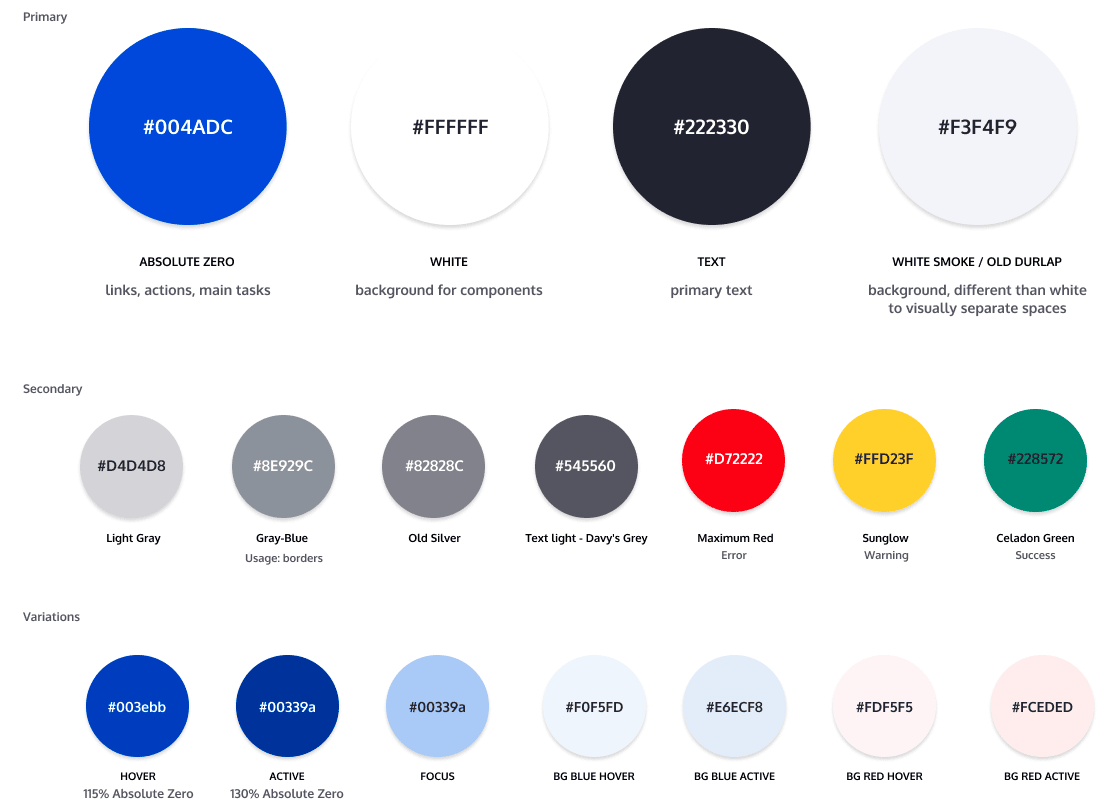
Цветовая палитра
Это руководство по стилю использует светлую цветовую палитру, в которой синий является ярким, а серый нейтральным. Цель — получить визуально простой интерфейс, в котором особо выделены важные элементы, такие как кнопки. Подход развивает использование 4 основных цветов темы Seven и добавляет широкий диапазон серого.

Иконографика
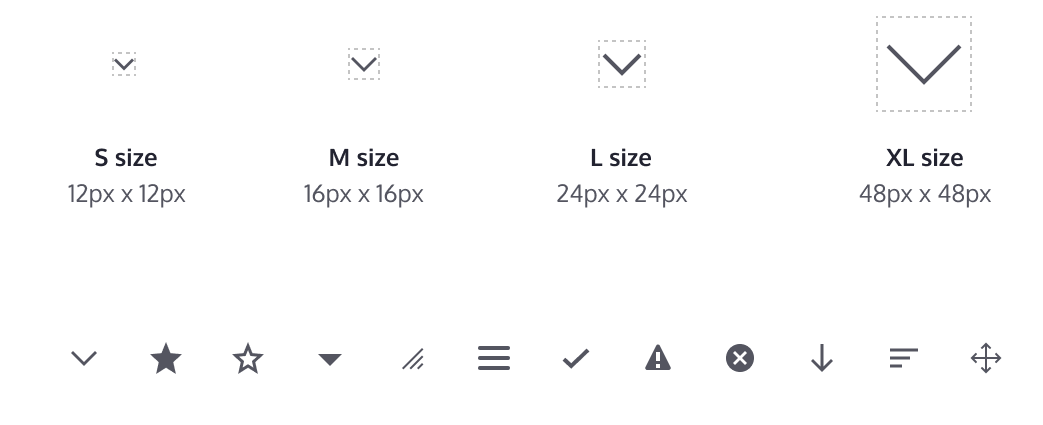
Значки должны быть сведены к минимальной форме, выражая при этом основные, необходимые для интерпретации элементы. Избегание версий с обводкой сохраняет интерфейс простым и чистым. Также следует избегать уплотнённых и детализированных значков с большим количеством линий.

Для сохранения иерархии и пропорций определены несколько стандартных размеров.

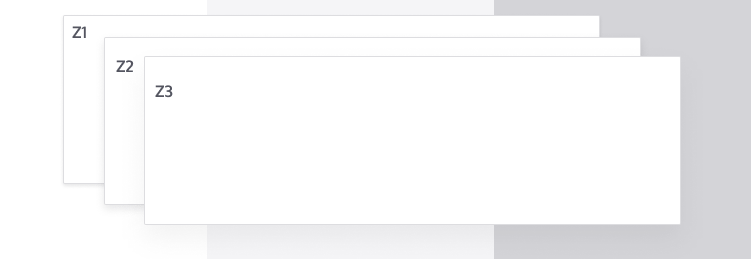
Слои и поверхности
Пространства и элементы имитируют физические качества, такие как глубина и тени, чтобы создать понятное и воспринимаемое окружение.

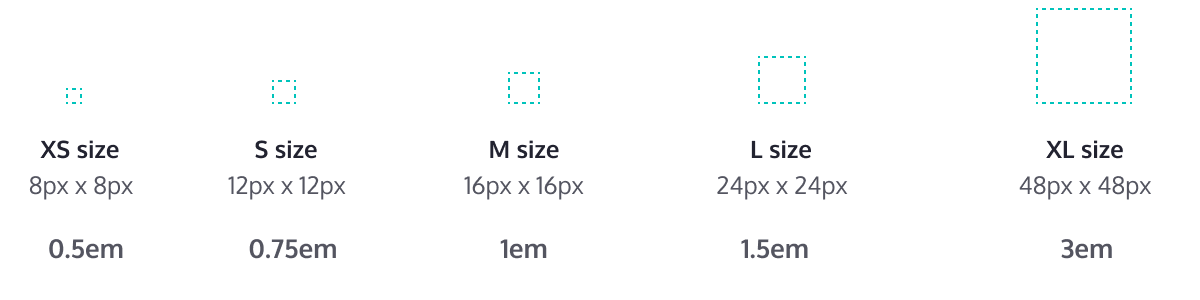
Расстояние и размер
Пространства и размеры, такие как внутренние/внешние отступы или размеры значков, будут связаны с модульным масштабом определённым типографикой, чтобы помочь сформировать интерфейс с правильным ритмом и балансом, делающим макеты более предсказуемыми и развёртываемыми.


Отдельные компоненты
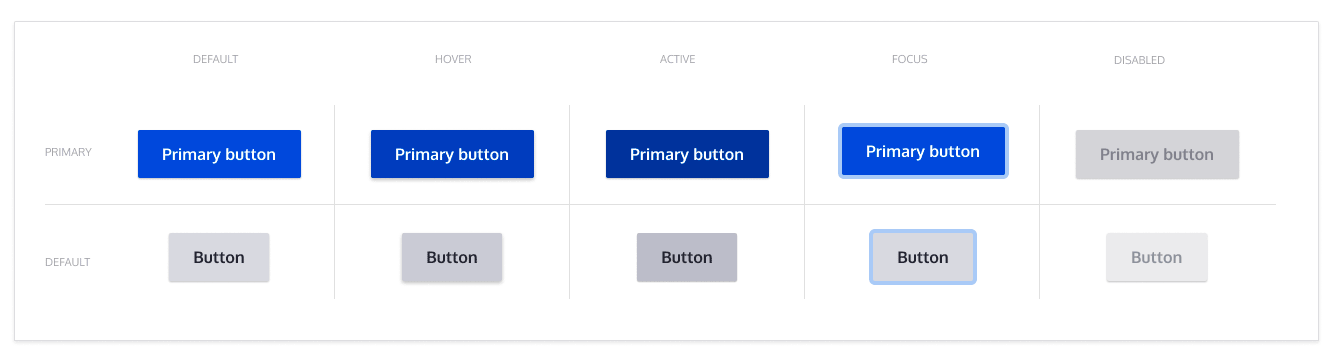
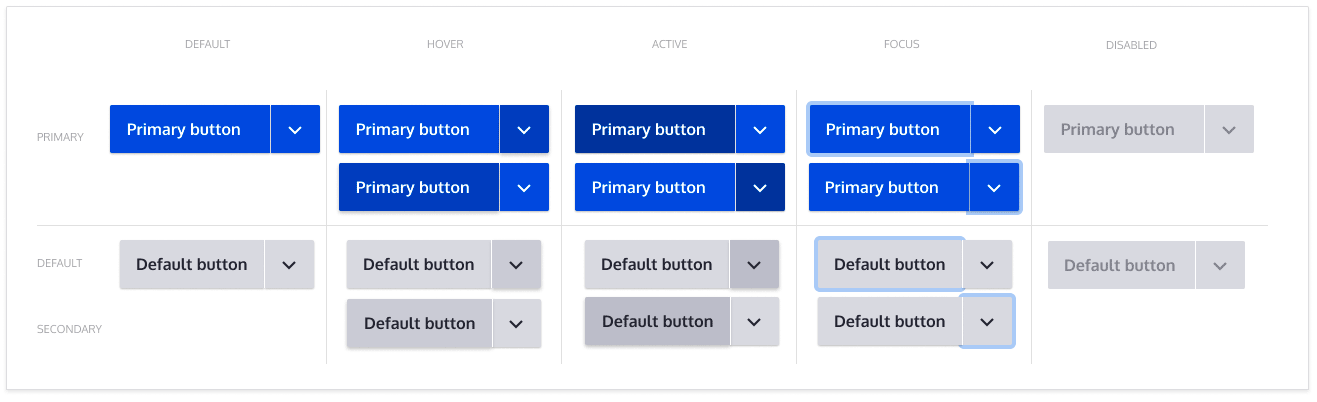
Кнопки и раскрывающиеся списки
Цель — кнопки должны сразу идентифицироваться как элементы, на которые можно нажимать и с которыми можно взаимодействовать. Было сделано несколько вариантов, в том числе для использования в ограниченном пространстве, таком как таблицы.


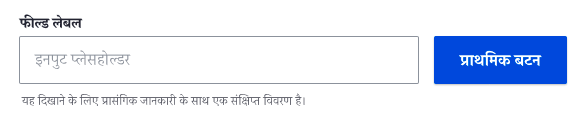
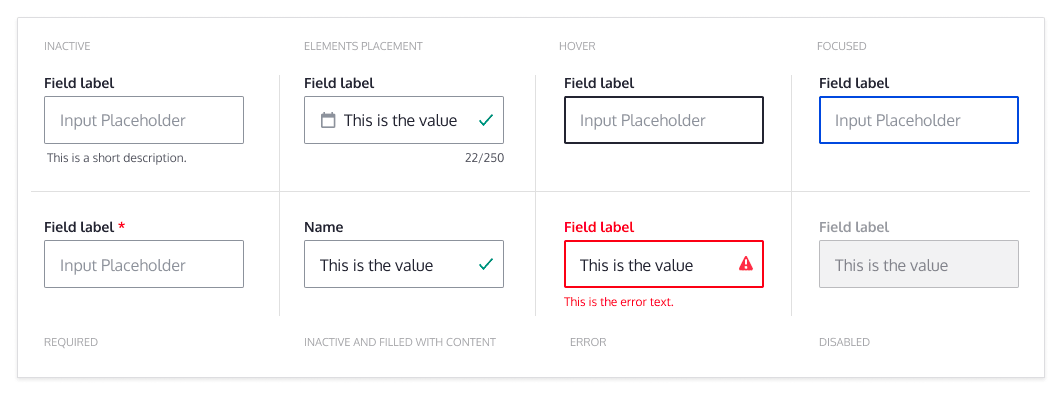
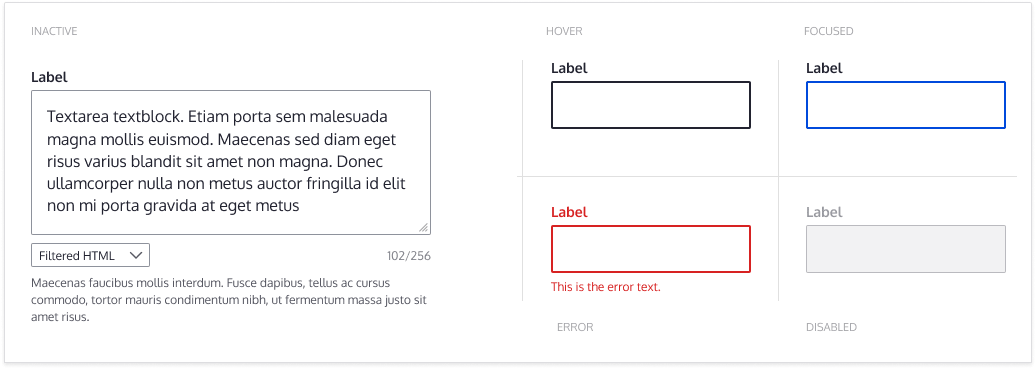
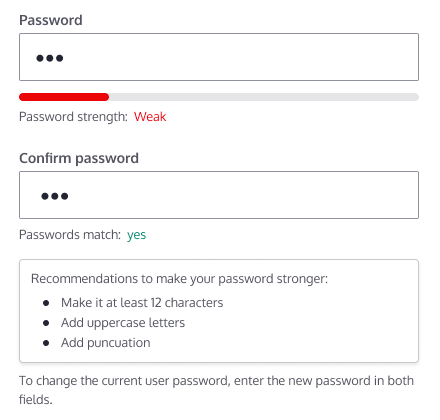
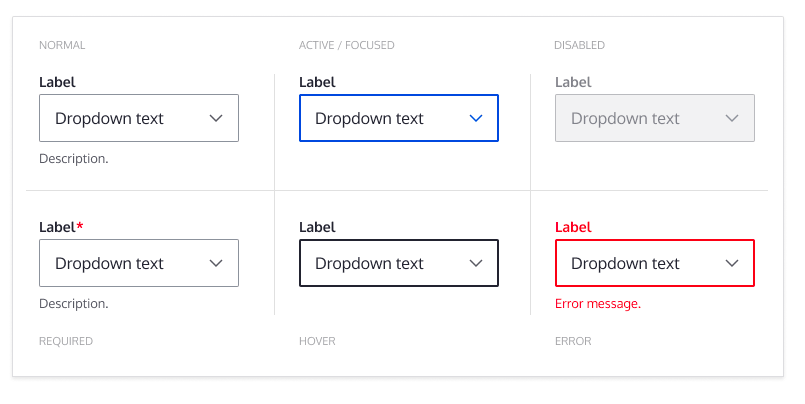
Поля формы
Основное текстовое поле служит основой для стилей, использующихся во всех элементах формы. Цель состоит в том, чтобы сохранить элементы формы простыми, вместе с минимальными графическими элементами, которые нужны для их обнаружения, использования и доступности. Размер шрифта выделяется для заголовков и имеет размер 14px и 16px, соответствующих модульному масштабу. Дизайн поля также учитывает размещение в нём разных элементов, которые могут оказаться в поле, таких как счётчики, значки или сообщения об ошибках.



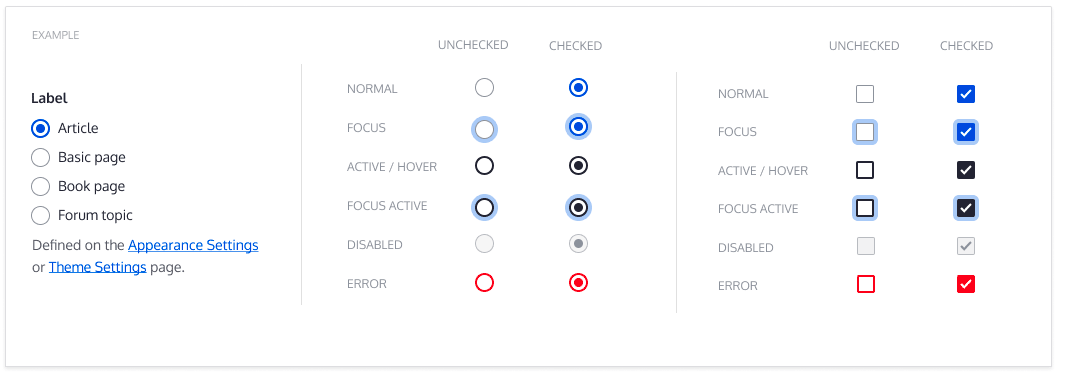
Выбор
Стиль выбора настроен в соответствии с новой системой дизайна и улучшает взаимодействие с элементами. Мы знаем, что это изменение может отразиться на доступности, поэтому мы позаботимся о доступности при его внедрении.

Элементы выбора в форме
Такие элементы формы, как флажки или радиокнопки, также следуют тем же визуальным указаниям, что и другие элементы формы. Это позволяет сохранить однообразие дизайна. Руководство по стилю содержит дизайн для каждого из возможных вариантов, сохраняя доступность несмотря на то, что они не используются широко.

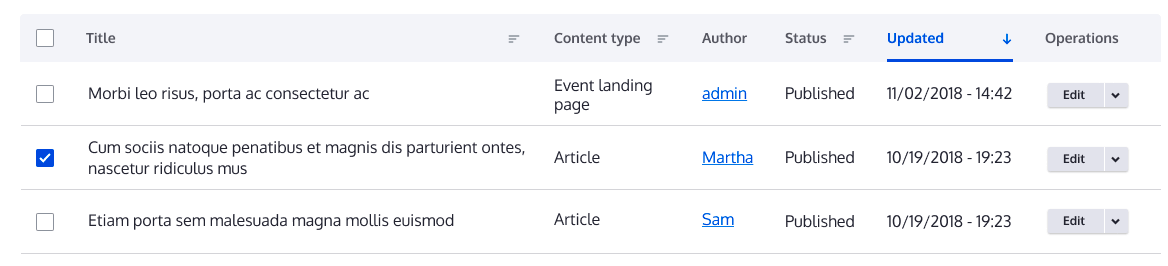
Таблицы
Дизайн таблицы сделан так, чтобы она имела большую высоту строки, для работы с текстом большого размера и применения цветовой палитры. Значки используются для индикации сортировки по столбцу.

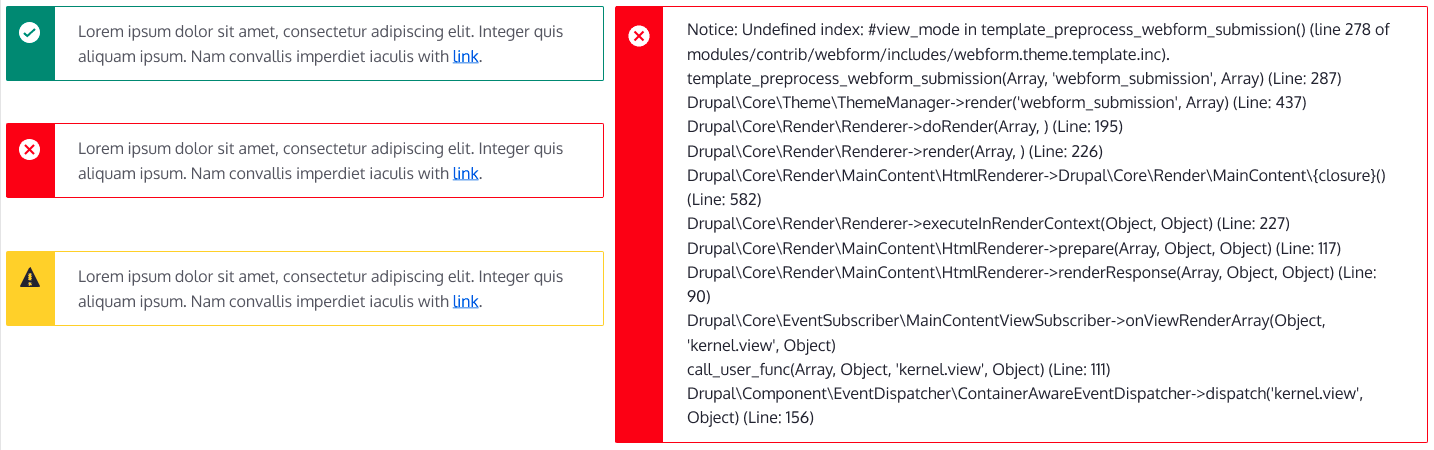
Сообщения
Целью дизайна сообщений является уменьшение используемых цветов и обеспечение хорошего контраста, при этом используя одинаковые с обычным текстом стили (цвет ссылки, выделение жирным и так далее). Чтобы это сделать, пространство цветов было расширено для показа системных сообщений, которые используют в том числе значки. Это решение хорошо работает как для маленьких, так и для больших сообщений.

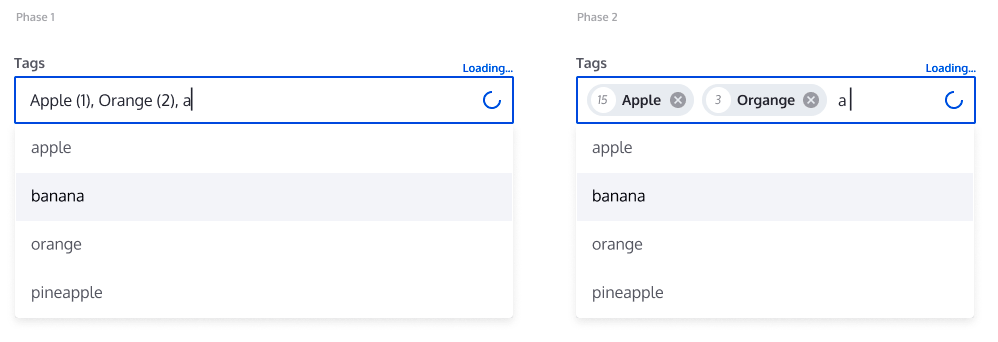
Теги и связи с объектом
Реализацию этого компонента планируется провести в 2 этапа. На первом, текущее поле будет обновлено с помощью новых стилей и нового индикатора. На втором будет внедрён новый компонент для воспроизведения объектов внутри полей.

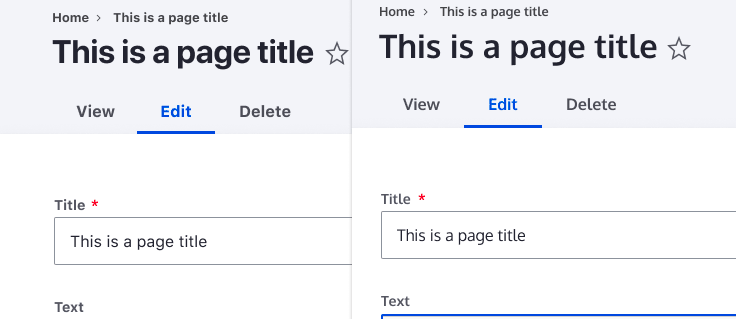
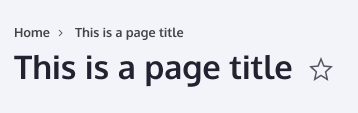
Цепочка навигации и заголовок страницы
Сочетание метки страницы и цепочки навигации, вместе с ярлыком, даёт заголовок. Цепочка навигации была помещена над меткой, чтобы найти в приложении текущее положение было легче.

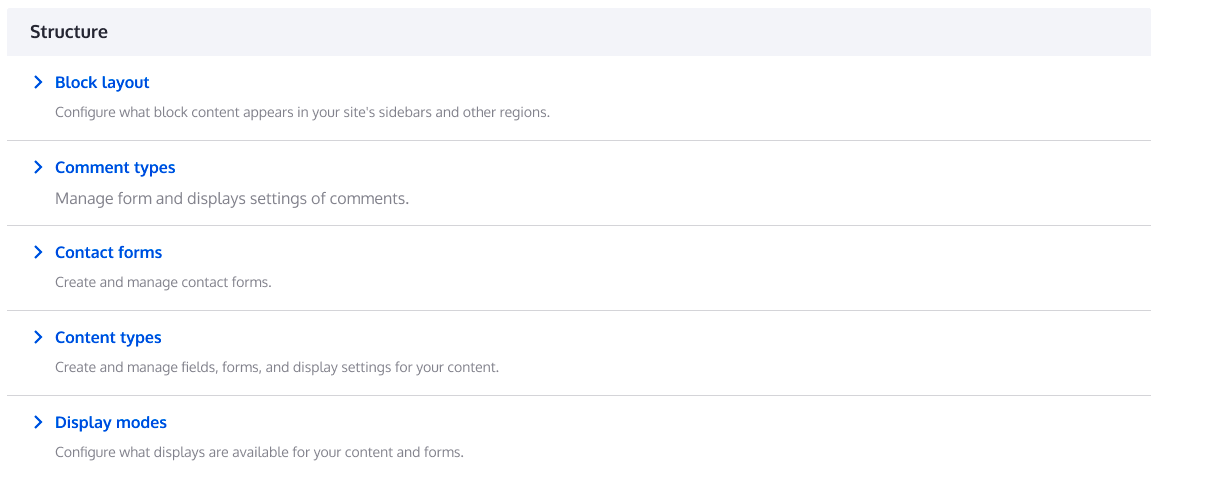
Список навигации
Дизайн страниц навигации, в интерфейсе управления, сделан с вниманием к читаемости и повторному использованию существующих стилей из других компонентов.

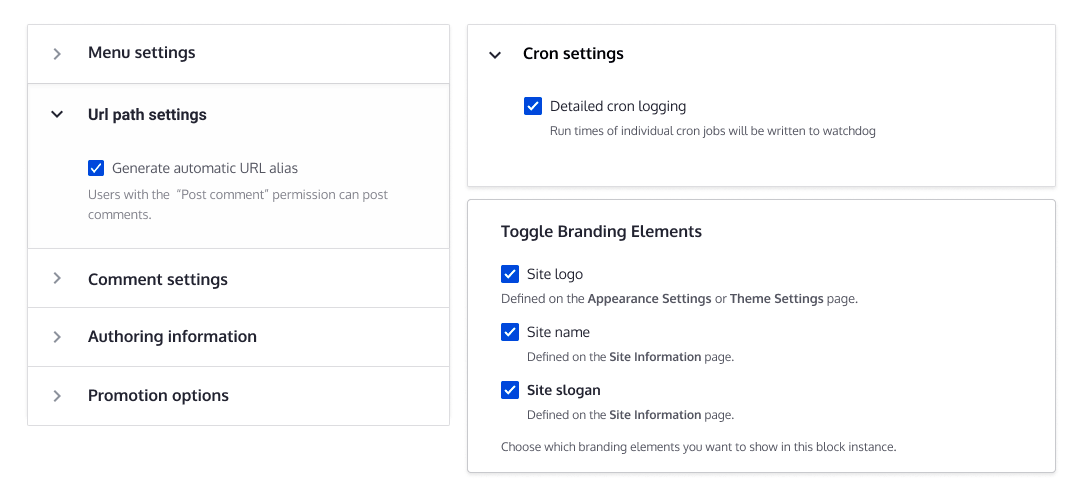
Детали и аккордеоны
Этот компонент будет иметь несколько вариантов, определённых вместе с основной целью — унификации всех связанных реализаций, путём использования одних и тех же свойств и поведения. Например, разные реализации могут быть HTML-элементами details, аккордеоном в боковой колонке на странице документа или панелью инструментов, когда он расположен вертикально. Все варианты будут использовать одно направление стрелок (указывающих вправо в свёрнутом состоянии и вниз при развёрнутом), а заголовок details будет 16px.

Страницы
Чтобы помочь вам познакомиться с предлагаемыми визуальными стилями и оставить отзыв, мы подготовили несколько страниц с новым дизайном.
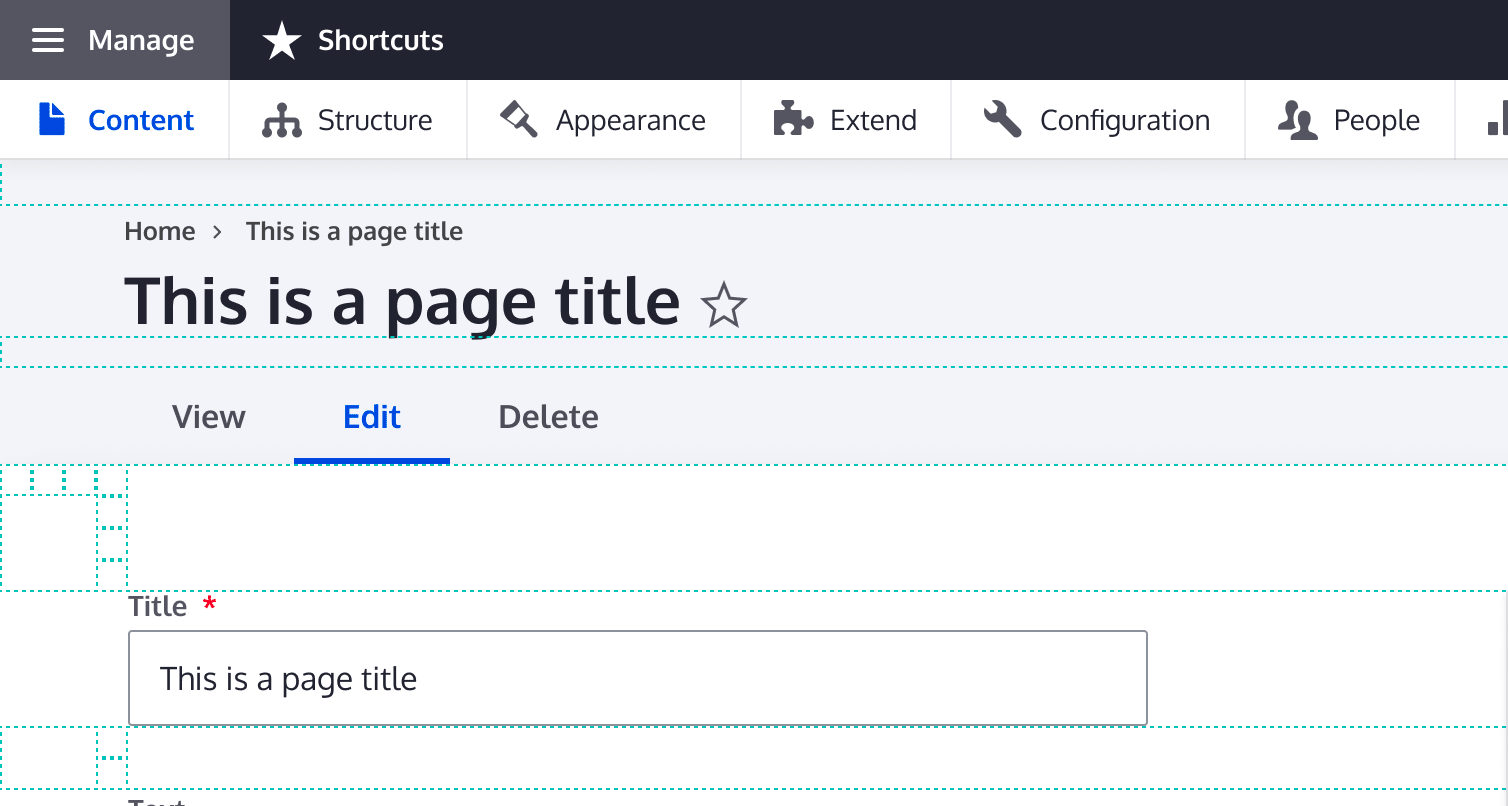
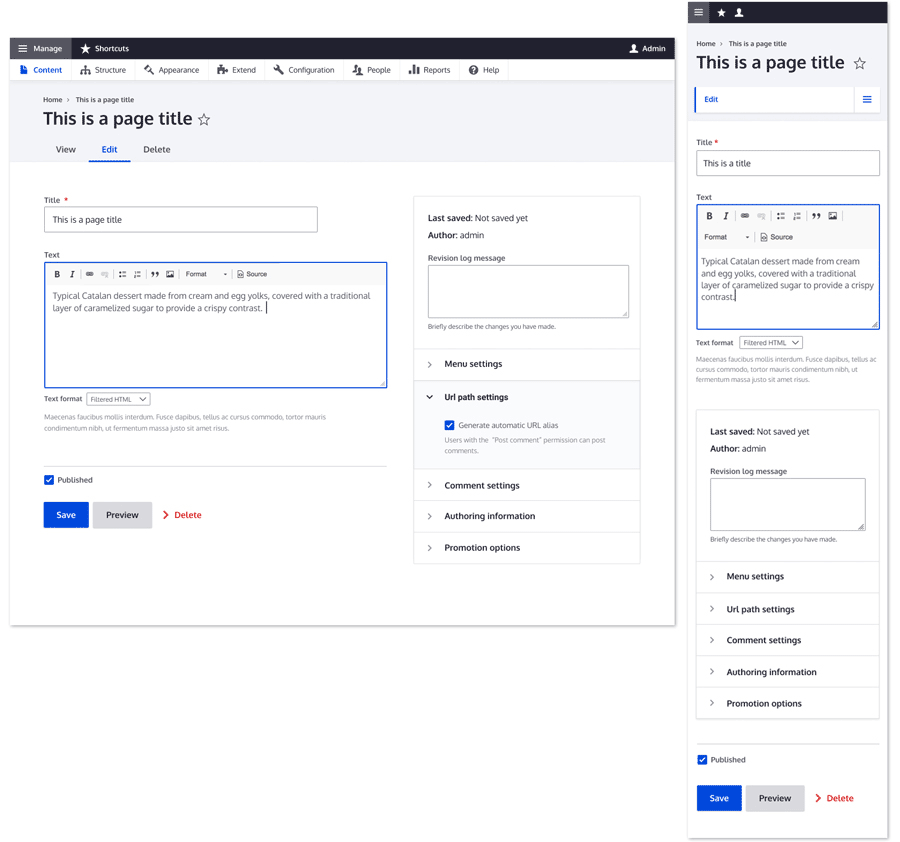
Форма правки документа
Как говорилось выше, на 1 итерации изменения останутся на уровне CSS. На этой странице изменение восприятия основано на увеличении размера текста, увеличенном пространстве, упрощении элементов и светлых цветах. Таким образом, содержанию уделено больше внимания, потому что выделены только активные и интерактивные элементы.

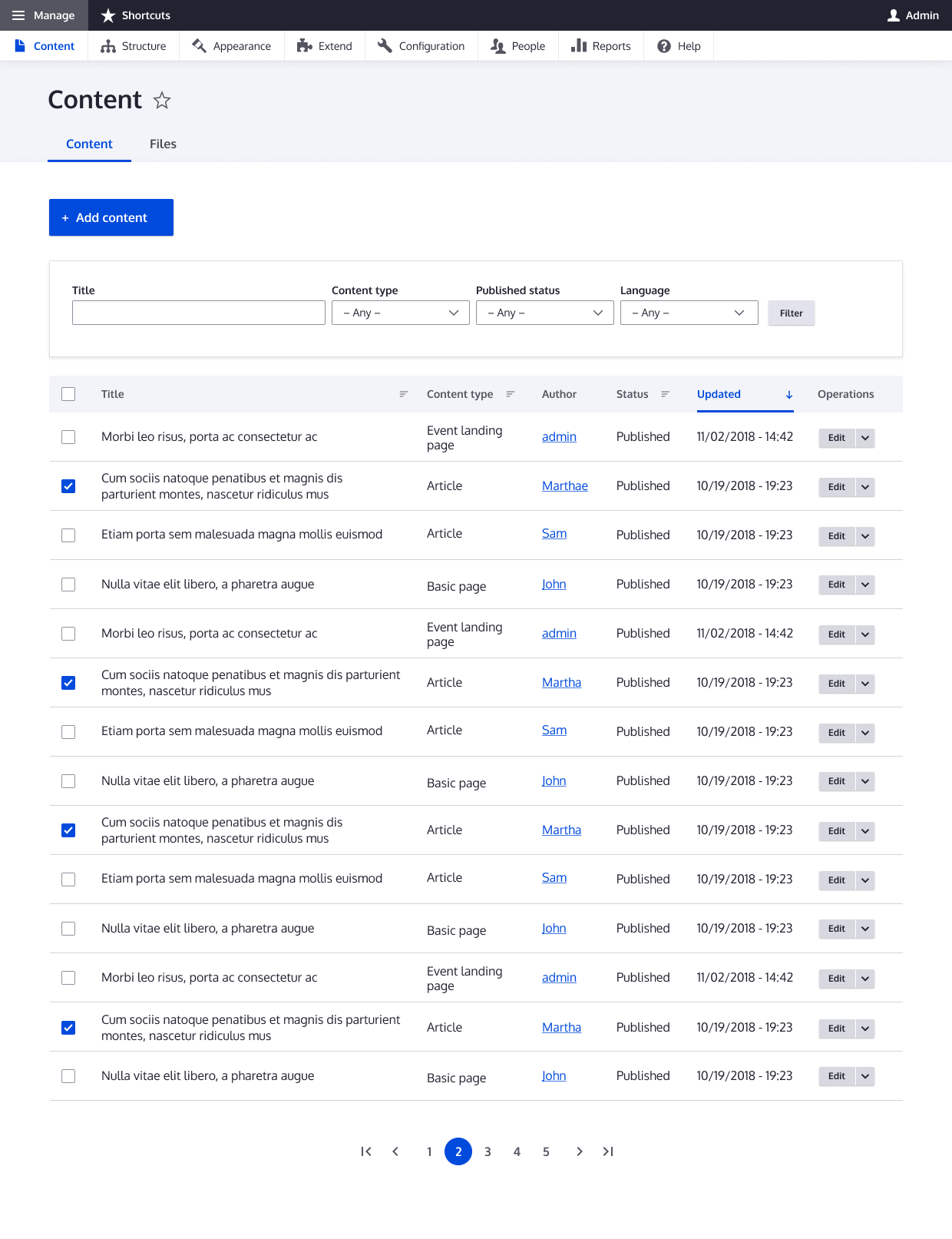
Список содержания
Эта страница является примером дизайна таблицы. Увеличенный размер текста, увеличенная высота строки и цветовая палитра сохраняют внимание на активных и интерактивных элементах содержания в сложном интерфейсе. На этой странице также можно оценить компонент пейджера и то, как его вид согласуется с таблицей. Здесь также есть 2 кнопки разных размеров.

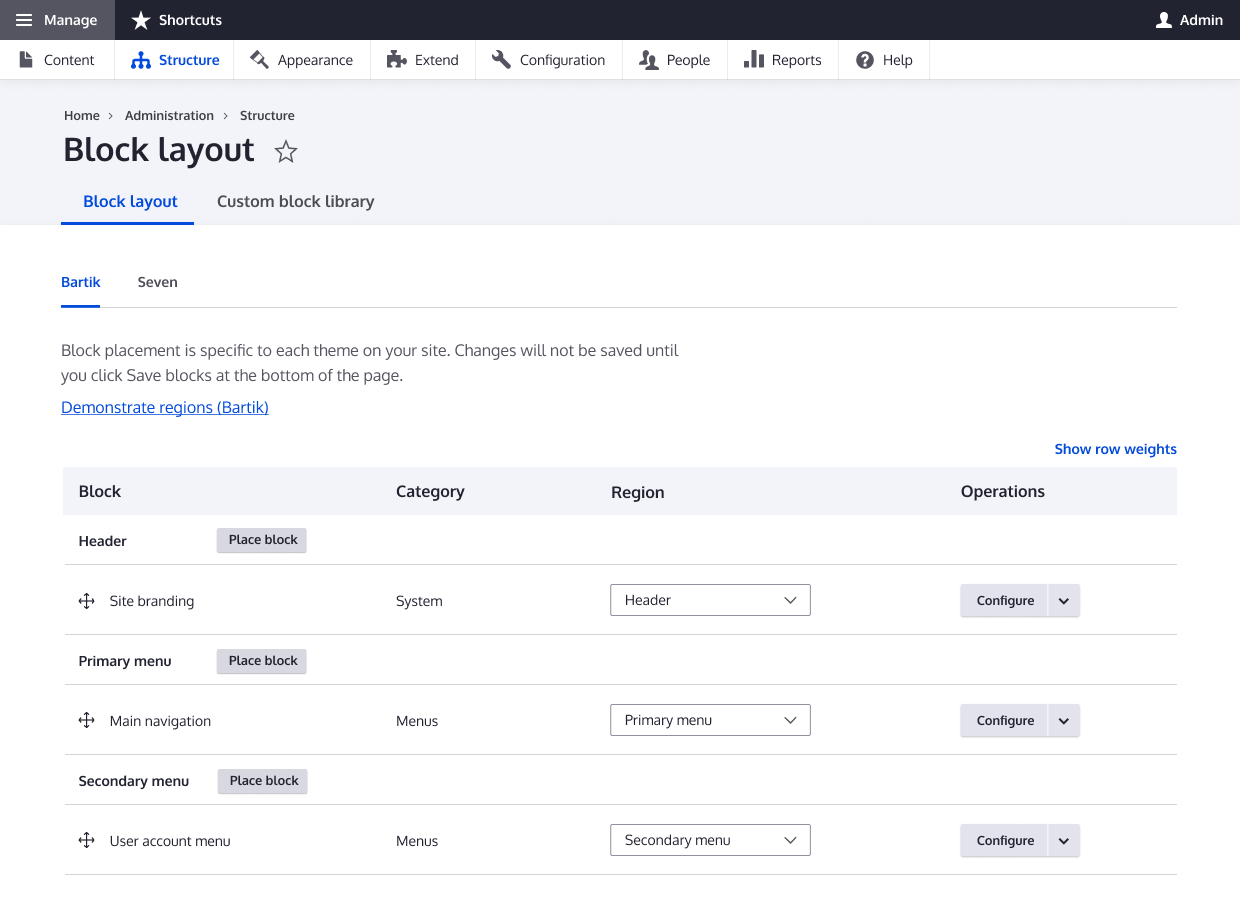
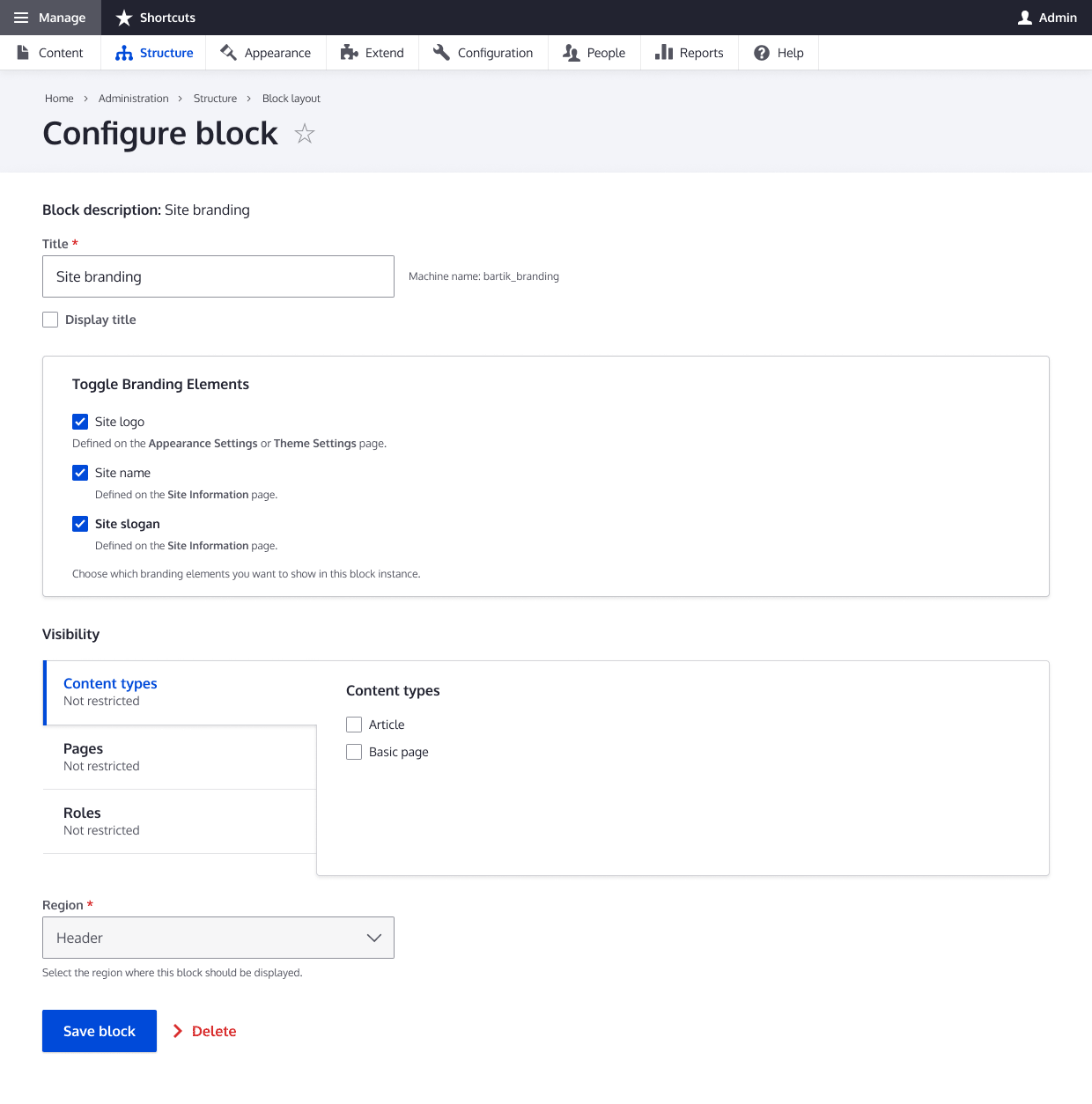
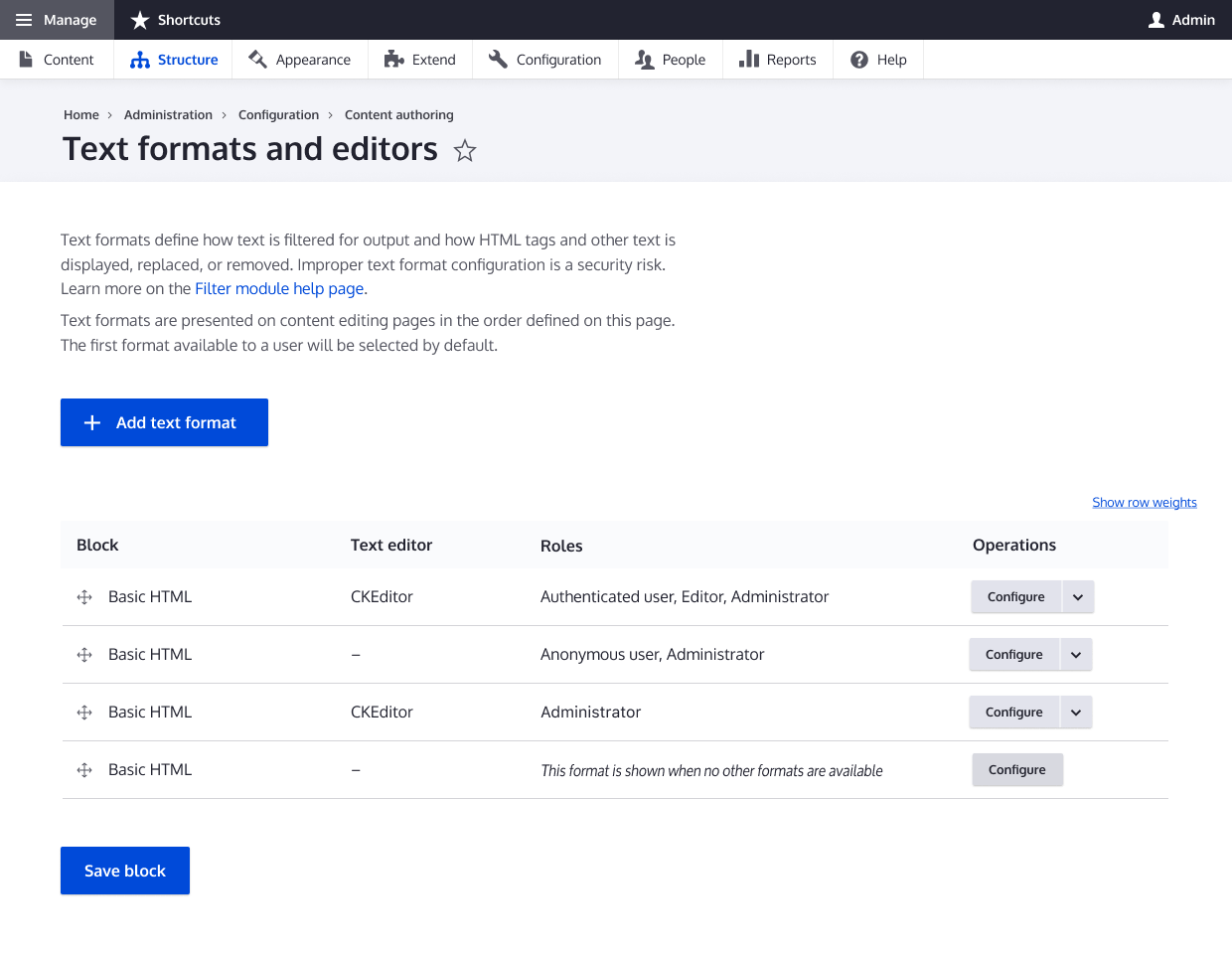
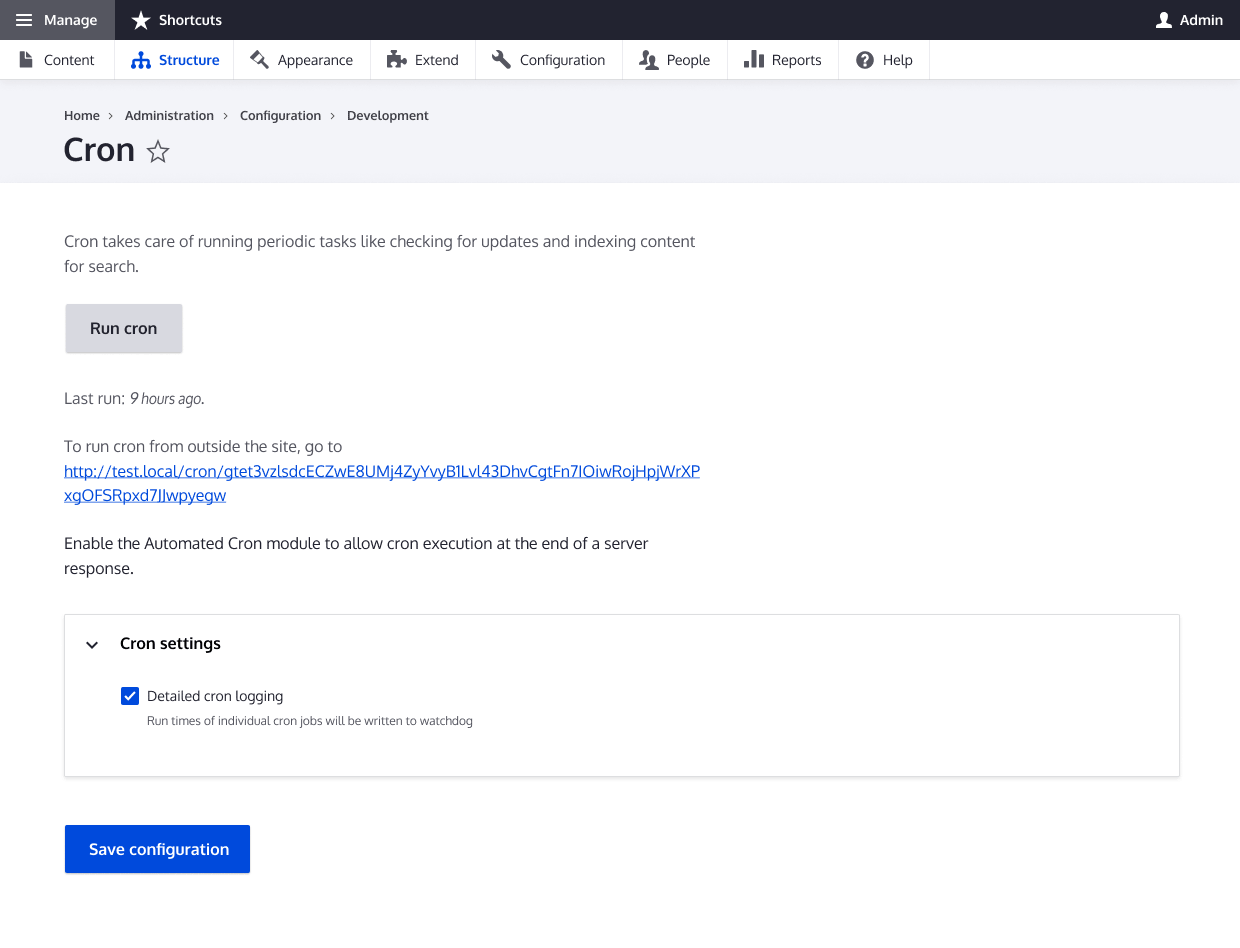
Формы управления
Эти 4 страницы показывают реализацию нескольких компонентов в таблицах, деталях, вкладках и полях.




- 18360 просмотров

