Вы здесь
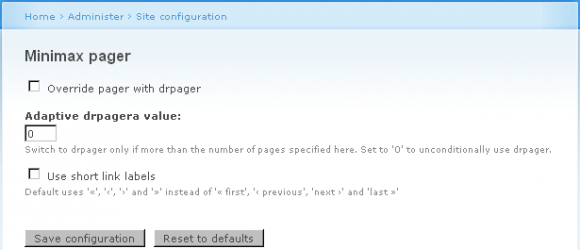
Minimax pager
Изменение работы стандартного пейджера (пролистывания страниц).
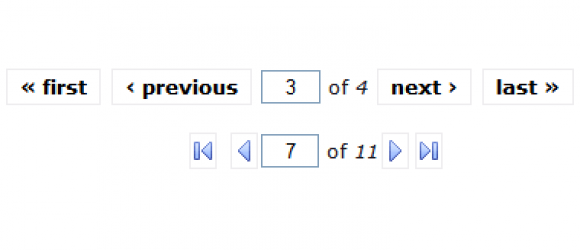
Модуль Direct random access pager позволяет оформить пейджер (полоску прокрутки страниц) нестандартным образом. Модуль реализует новый хук drpager, который используется для оформления пейджера с полем ввода, которое позволяет ввести номер страницы и сразу перейти на неё, вместо использования перехода по ссылкам. Этот модуль будет удобен, если в пейджере находится большое количество страниц и поиск нужной с использованием ссылок является утомительным занятием.
Группа проекта:
- 1540 просмотров






Комментарии
а как организовать полосу прокрутки страниц на главной у Drupal?
В настройке "Сообщения" (admin/content/node-settings)
есть поле "Документы" (...количество документов, которое будут содержать обзорные страницы.)
мне нужно чтоб на этой странице была прокрутка...
Какие способы можно придумать, может есть стандартные решения в движке правка кода? Просто интересует максимально легкое решение так как это единственное место где мне это нужно... К примеру как на http://www.drupal.ru/
/node и есть обзорная страница. Так же, как /aggregator, /blog, /taxonomy/term/[TID]. А для друпал.ру там и есть значение 10.
*****дата создания: 2010.12.25 — 01:28*****
на сайте 13 материалов которые выводятся на главную (дальше будет больше)
по адресу мой.сайт/ выведено 10 нод и полосы прокрутки нет по адресу мой.сайт/node та же ситуация...
может для этого нужно включить модуль какой-то или блок? У меня к примеру не включен "Book" а он как и "Forum" генерирует перелистывание.
Может это из-за того что у меня есть "закрепленная в верху списков" страничка
*****дата редакции: 2010.12.25 — 12:06*****
так таки да...
если закрепить материал вверху списка, то список перестает отображать полосу перелистывания.
Как с этим бороться?
<front>выводится "Страница ненайдена").Есть модуль который создает страницы ошибок с блоками.Сделай как в ЖЖ — поставь дату у документа 2020 год, он и будет всегда сверху висеть. В 2020 только не забудь продлить :-)
*****дата создания: 2010.12.25 — 12:00*****
классное решение даже не подумал.....
гениальное всегда просто....
*****дата создания: 2010.12.25 — 13:58*****
не тут-то было...
Давно заметил что у Drupal есть пунктик!?!
Поставил меню развернутым, свернутым ты его не сделаешь. Можно кешь чистить и на сайте и в браузере и куки удалять ни чего ни помогает...
та же ситуация и сейчас
перелистывания нет
перелистывание есть
перелистывание есть
что делать кто знает?
В прошлый раз (случай с меню) пришлось удалять меню и менять название потому что - хоть и ID у "менюшки" другая все равно не работало...
*****дата создания: 2010.12.25 — 17:37*****
Вариант с удалением лишнего из файла node.tpl.php работает главное осторожней с
<div class="">, а то поедет шаблон.Убрать можно отдельно:
$content,$title,$metadataContent,$date, $name. Можно убрать все содержание и оставить область...pagerвыводится системой modules/system где-то здесьно лесть так далеко и ставить условия для исключения страниц это круто....
поэтому можем сходить в раздел "Информация о сайте" (admin/settings/site-information) и указать ради юмора, проблемную статью (node/3 - в моем случае, но тогда она не отображается вообще), а можете создать "техническую статью" и в файле page.tpl.php убрать
$tabs, если вы что-то переносили в этот регион то и его ($helpу меня). Если проще отчистить содержимое между<!-- article-content -->...<!-- /article-content -->Как результат в связке с модулем Sections (создаете дубль шаблона подключаете его для навигации или адреса и т.д.) получаете любую промежуточную страничку только стем что вам нужно
P.S.
Краткое послесловие. Начиная работать с Joomla предпочитал простые решения в стиле - найти кнопку или несколько и посмотреть на интересные сочитания. Теперь начинаю замечать бесповоротный процесс. Сталкиваясь с новой задачей стремительно стараюсь влезть в код. Хотя радует одно если правлю или режу то очень чисто, чтоб потом в этих дебрях ни кто не запутался.
А жена вообще сказала, что однажды утром проснувшись она меня не узнает.
Так что берегитесь новички, веб затягивает...
Надо испробовать этот модуль