Вы здесь
Node Lazyloader
Ленивая загрузка документов при прокрутке страницы в окне браузера.
Модуль Node Lazyloader позволяет сделать ленивую загрузку документов на обзорных страницах, что позволяет снизить нагрузку на сайт. Документы будут загружаться только тогда, когда они видны в окне браузера, документы находящиеся за пределами окна браузера не загружаются, поэтому нагрузка на сайт снижается. Если у вас на сайте много обзорных страниц с большим количеством документов на них, то ваш сайт станет работать заметно быстрее.
Этот модуль похож на модуль Block Lazyloader, но в отличие от Block Lazyloader он работает не для блоков, а для документов.
Возможности
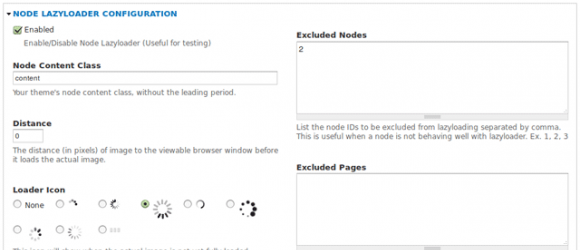
- CSS-класс содержания: шаблон темы определяет CSS-класс, в котором находится содержание документа (например, content, node-content и так далее). Содержание этого контейнера будет загружаться лениво
- Дистанция: расстояние документа до видимой части окна браузера. Если документ находится ближе, чем указанное значение, то документ начинает загружаться
- Значок загрузки: значок, который показывается при загрузке документа на месте содержания, которое будет показано после своей загрузки
- Исключаемые документы: пути документов, к которым не нужно применять ленивую загрузку
- Исключаемые страницы: пути страниц, к которым не нужно применять ленивую загрузку
Группа проекта:
- 393 просмотра