Вы здесь
Webform
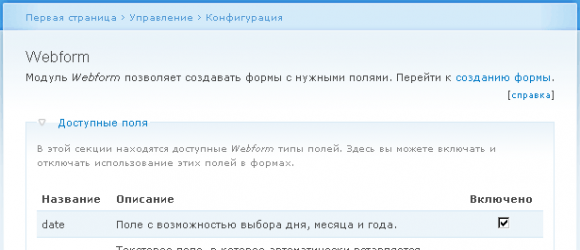
Модуль Webform предназначен для создания форм и опросов. Он позволяет создавать формы с различными типами полей: дата, текст, файл и так далее. Кроме добавления неограниченного количества разнообразных полей в форму, модуль позволяет создавать пошаговые формы; результаты могут быть экспортированы в приложения электронных таблиц; настраиваемые письма можно отправлять управляющим сайта и так далее. У него есть обширный API для расширения своих возможностей.
В Webform «документом» является сама форма, а отправленные через форму пользователями данные, «документами» не являются. Это означает, в частности, что с отправлениями нельзя использовать модуль Views. При этом Webform является очень удобным модулем для сайтов, которые нуждаются в большом количестве разнообразных форм. Этот модуль используется для создания вопросников, контактных форм, форм регистрации, опросов, конкурсов, систем отслеживания ошибок и обратной связи с пользователями.
Модуль Webform удобен в использовании при одностороннем сборе данных, когда посетители сайта отправляют заполненные формы. Модуль Webform не предназначен для использования пользователями сайта, кроме как для отправки уже созданных управляющим форм.
После включения, модуль добавляет на сайт свой тип содержания. Отправленные с сайта формы сохраняются в отдельной таблице базы данных, дополнительно при отправке формы возможна отправка оповещения на назначенный этой форме почтовый адрес. Отправленные формы могут просматривать на сайте пользователи с соответствующими правами. Модуль включает простой инструмент для сбора статистики и позволяет скачивать собранные данные в формате CSV для их дальнейшего анализа.
В проект входят следующие подмодули:
- Webform Access — управление доступом к веб-форме
- Webform Attachment — прикрепление файлов к веб-форме
- Webform Bootstrap — интеграция с Bootstrap
- Webform Devel — инструменты разработки
- Webform Demo: Application/Evaluation System — демонстрация создания системы тестирования/оценки
- Webform Demo: Event Registration System — демонстрация создания системы регистрации на события с напоминанием на почту
- Webform Demo: Region Contact System — демонстрация создания системы контактных форм в зависимости от региона пользователя
- Webform Editorial — инструменты управления редакциями
- Webform Element Example — пример создания элемента веб-формы
- Webform Entity Print (PDF) — скачивание, экспорт и отправка на почту отправленных через веб-форму данных в формате PDF
- Webform Entity Print (PDF) Attachment — прикрепление PDF
- Webform Example Composite — пример создания сложной веб-формы
- Webform Examples — примеры всех элементов веб-формы и возможностей, которые могут использоваться для демонстрации, тестирования и как сниппеты кода при создании новой веб-формы
- Webform Examples Accessibility — примеры веб-формы для знакомства с возможностями и тестирования доступности
- Webform Handler Example — пример обработчика веб-формы
- Webform Image Select — элемент веб-формы для выбора изображения
- Webform Node — тип содержания, который позволяет веб-форме интегрироваться на сайт как документу
- Webform Remote Post Example — пример отправки веб-формы на удалённый сервер
- Webform Scheduled Email Handler — расширение обработчика почтового адреса в веб-форме, позволяющий отправлять почту по расписанию
- Webform Shortcuts — настраиваемые клавиатурные сокращения для создания и сохранения элементов веб-формы
- Webform Submission Export/Import — возможность экспорта и импорта отправленных через веб-форму данных
- Webform Submission Log — журналирование и создание отчётов для отправленных через веб-форму данных
- Webform Templates — шаблоны для создания веб-формы
- Webform UI — интерфейс управления веб-формой
Отметьте: в проект входят 44 шаблона в папке templates.
- 14018 просмотров
| 2012.06.25 | Drupal 7 Webform Cookbook |














Комментарии
WebForm - модуль действительно очень хороший, только я вот столкнулся с одной проблемой.
Создаю веб-форму в которой одно поле "дата", по умолчанию должно принимать значения "месяц", "дата", "год", а мне нужен один только год.
Конечно это можно реализовать при помощи "selet" только оно как то отображается (этажами) не так как мне хотелось, к тому же нужно набивать значения.
В этой связи вопрос: может есть какой то хак что бы можно было сделать из "дата" только "год"?
К тому же хотелось что бы это отображалось не этажом как сейчас, а по горизонтали.
Где возможно ознакомиться с ручным сбором информации с вебформ?
Тоисть если мне необходиму вывести пользователю подробности о отправленой формы за какое то там число, и т.д. Более глубокая информация про использования функций именно в кодинге... Спасибо
Подскажите, есть ли компонент на форме Webforms, реализующий такой вид вопрос:
Когда я вижу товар, соответствующий моим вкусам, я сначала ..., потом ..., а потом уже ...
А) чувствую
Б)рассуждаю
В)ощущаю