Вы здесь
NASA

В 2013 году студия Mobomo сделала новый сайт NASA.gov на Друпале с подстраивающимся под различные устройства дизайном и переместила его в облако AWS. Были спроектированы, внедрены и развёрнуты несколько AWS на Друпале для обслуживания нужд разных агентств, начиная от флагманского nasa.gov и заканчивая вспомогательными агентствами, такими как Science Mission Directorate (science.nasa.gov). Сайты сделаны как на английском, так и на испанском языках. Мультисайтинговая платформа на Друпале, состоящая из более чем 30 приложений, обслуживает группы в 7 центрах NASA.
Мы перенесли и запустили nasa.gov со всеми поддоменами всего за 13 недель. Наша команда переместила все данные из устаревшей CMS в Друпал и запустила сайты в AWS. Миграция включала 250 000 страниц и около 3 терабайт содержания, а перезапуск прошёл без простоя в работе сайта и перерыва в обслуживании.

Почему был выбран Друпал
- Проверенная модель развития
- Открытый код и большое сообщество
- Значительная экономия средств
- Масштабируемость
- Безопасность
- Управление правами на основе ролей
- Рабочий процесс для управления многоуровневым содержанием
Столкнувшись с задачей переноса содержания сайта NASA, правильный выбор CMS был основой успеха Mobomo. Друпал позволил сжать весь цикл разработки — проектирование, внедрение и развёртывание, одновременно экономя миллионы долларов NASA на обслуживание сайта. Работа Друпала в облаке Amazon позволяет надёжно хранить содержание и масштабировать проект, получая преимущества от гибкости разработки, при внедрения и интеграции новых возможностей и сервисов.
Благодаря API, динамической настройке, безграничной масштабируемости вычислений и хранилища данных, хорошо спроектированной безопасной архитектуре и постоянно развивающимися новыми возможностями, AWS и Друпал доказали, что они отлично подходят для потребностей NASA и посетителей сайта.
Миграция nasa.gov на Друпал
Быстрое плавное движение
Перед командой Mobomo стояла задача сделать CMS с открытым кодом в облаке Amazon для миграции существующего сайта nasa.gov с закрытой CMS максимально быстро, без прерывания работы каких-либо сервисов, включая работу контент-менеджеров и посетителей сайта.
Мобильный дизайн

Одним из основных требований NASA было создание нового сайта, который одинаково выглядит и работает на мобильных устройствах и в браузерах настольных ПК. Команда Mobomo применила подход «сначала мобильность», одновременно проводя многочисленные опросы пользователей и тестирование, такое как CardSort и TreeJack. Усилия привели к тому, что сайт получил награду People’s Voice Webby Award for Excellence в 2014, 2016, 2017 и 2018 годах. Через месяц после запуска сайта, метрика ForeSee показала, что удовлетворённость посетителей возросла с 73 до 81%; 80% согласились с тем, что новый дизайн приятен и 75% посетителей не испытывали проблем с навигацией по сайту вне зависимости от типа устройства.
Объём и скорость
На сайте nasa.gov за день в среднем открывается 1 000 000 страниц, и для того, чтобы сайт оставался удобным для посетителей, нужно обеспечить как его доступность, так и быстродействие. В дополнение к большому трафику, команде Mobomo нужно было также учесть возрастание нагрузки в определённые дни и снижение в другие.
Постоянные улучшения
NASA известна своими передовыми технологиями и кампаниями в области общественной информации, поэтому она нуждалась в CMS, которая позволяет постоянно проводить интеграцию с новыми технологиями и сервисами — как сторонними, так и разработанными самостоятельно. Это делало Друпал идеальным кандидатом, потому что он обладает сильным сообществом разработчиков и всеми возможностями для взаимодействия с социальными медиа и потоковыми сервисами.
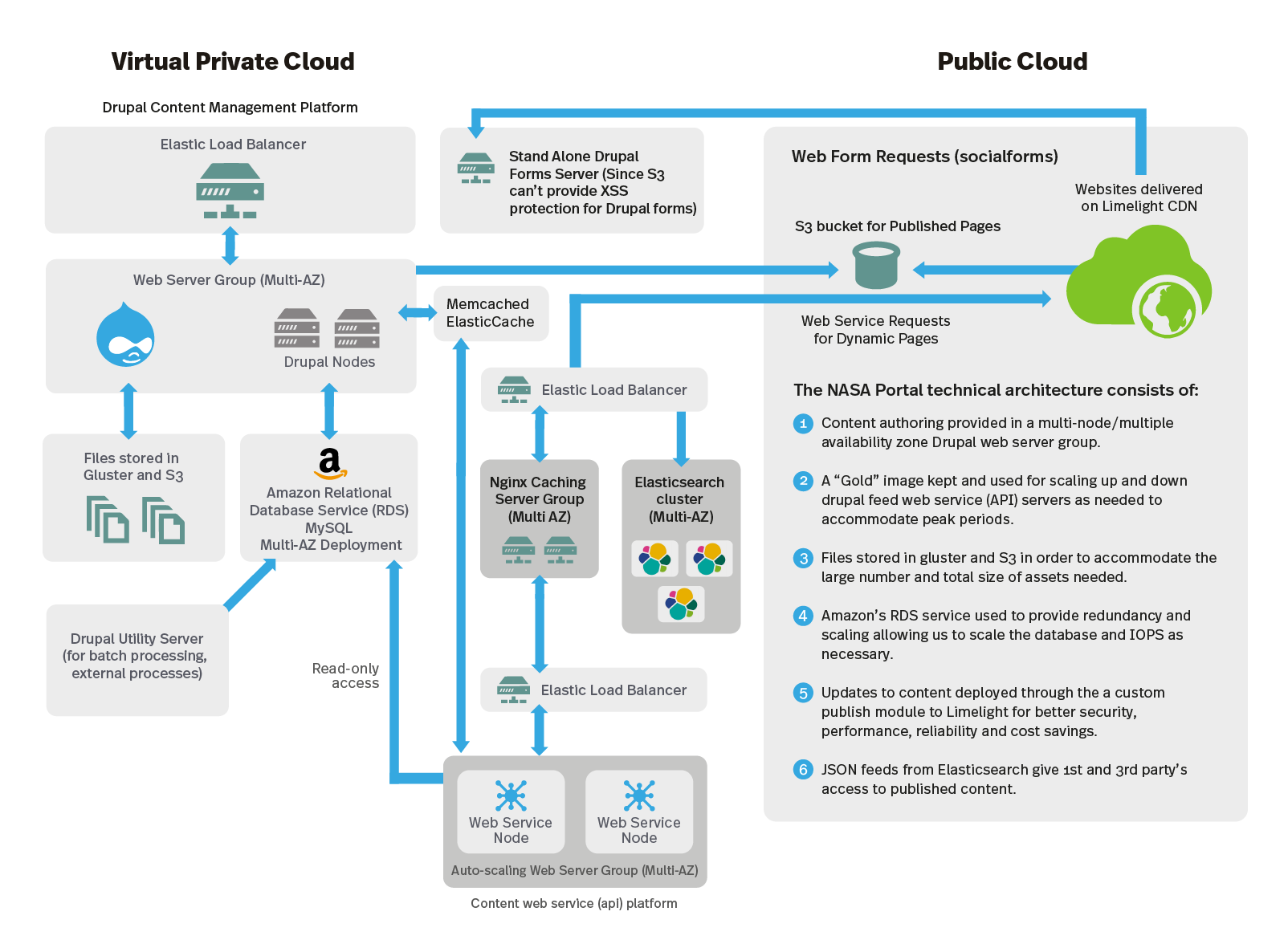
Успешная архитектура

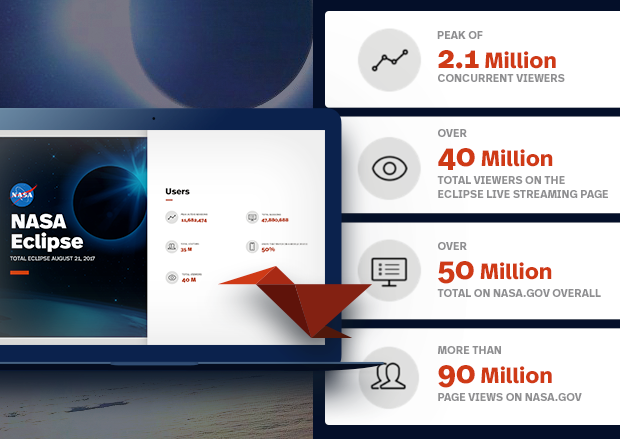
Mobomo разработало nasa.gov используя Друпал с разделённым бэк-эндом и фронт-эндом, работающим в облаке AWS, не забывая о безопасности, быстродействии и доступности. Он спроектирован таким образом, чтобы разделить портал управления содержанием от инфраструктуры сайта доступной пользователям, чтобы обеспечить максимальную надёжность. Сайт развёрнут в нескольких зонах доступности AWS, чтобы обеспечить избыточность; содержание обрабатывается 500 редакторами, которые делают в день 2 000 обновлений содержания; в среднем за день пользователями открывается 1 000 000 страниц, а пиковая нагрузка достигала 40 000 000 просмотров страниц в день с одновременно находящимися на сайте 2 000 000 посетителей в день полного солнечного затмения в 2017 году.
Основные модули и тема
- Features
- Feeds
- Fieldable Panels Panes (FPP)
- Metatag
- Omega
- Panelizer
- Scald: Media Management made easy
- Services
Ядром сайта nasa.gov является Друпал с фронт-эндом разделённым с бэк-эндом, работающий на основе сочетания Elasticsearch и Services REST API. На разных посадочных страницах, включая первую страницу, есть сетка элементов, которые составляют основное содержание страницы. Мы называем эти элементы карточками. Карточки могут создаваться динамически с помощью ленты данных или статически настроены с помощью областей панели. Это было сделано с помощью Panelizer, позволяющему каждой посадочной странице иметь свой набор областей панели. Мы также хотели иметь большой набор областей панели доступных для создания карточек и других элементов, что было сделано нами с помощью набора вариантов и Fieldable Panel Panes.
Для управления медиа-данными используется модуль Scald. Он был выбран из-за отличной поддержки встраивания медиа-данных и гибкой системы поиска, которая позволяет редакторам искать ресурсы по всему содержанию и всегда иметь этот список для вставки разных медиа-данных в поля изображений и файлов.
- 1136 просмотров

